06. 테이블 태그
· 테이블 태그 추가 설명
table : 테이블 영역을 표시한다.
thead : 테이블의 머리 (table head)
tbody : 테이블의 본문 (table body)
tr : 테이블의 행 (table row)
th : 테이블의 제목 (table header)
td : 테이블의 일반 요소 (table data)
07. 공간분할 태그
· 공간 분할 태그
공간 분할 태그는 div(블록형)와 span(인라인형) 태그가 있다.
· 공간 분할 태그 : 블록형 (block)
요소의 너비값이 100%이며, 요소의 높이는 0(기본값)이다.
레이아웃 관련 스타일시트가 잘 적용된다.
요소는 위에서 아래로 배치된다.
· 공간 분할 태그 : 인라인형 (inline)
요소의 너비값이 0이고, 높이값도 0이다.
웹 컨틴츠를 포함하면 요소의 너비값은 웹 컨텐츠의 너비값이며,
레아이웃 관련 스타일시트가 잘 적용되지 않는다.
요소는 좌에서 우로 배치된다. (ex. a 요소, sapn 요소, input 요소)
· 공간 분할 태그 : 인라인-블록형 (inline-block)
요소의 너비값이 웹 컨텐츠의 너비값이며, 레이아웃 관련 스타일시트가 잘 적용된다.
요소는 좌에서 우로 배치된다. (ex. img 요소)
잘 안쓰는 이유 : 요소와 요소 사이에 좁혀지지 않는 여백 생김
· 공간분할 태그 추가 설명
- 공간 분할 태그를 사용하여 웹 페이지를 나눈다.
>> 웹 페이지를 나누는 이유 : CSS로 원하는 레이아웃을 구성할 수 있기 때문이다.
· 요소의 유형 추가 설명
블록형 (block) : 요소의 너비값이 100%이며, 요소의 높이는 0(기본값)이다.
인라인형 (inline) : 요소의 너비값이 0이고, 높이값도 0이다.
웹 컨텐츠를 포함하면 요소의 너비값은 웹 컨텐츠의 너비값이며,
레아이웃 관련 스타일시트가 잘 적용되지 않는다.
· 공간분할 태그 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공간분할태그</title>
<style>
div {width: 25%; height: 400px; background: #000; border:1px solid #F0F;}
span {background-color:aqua;}
</style>
</head>
<body>
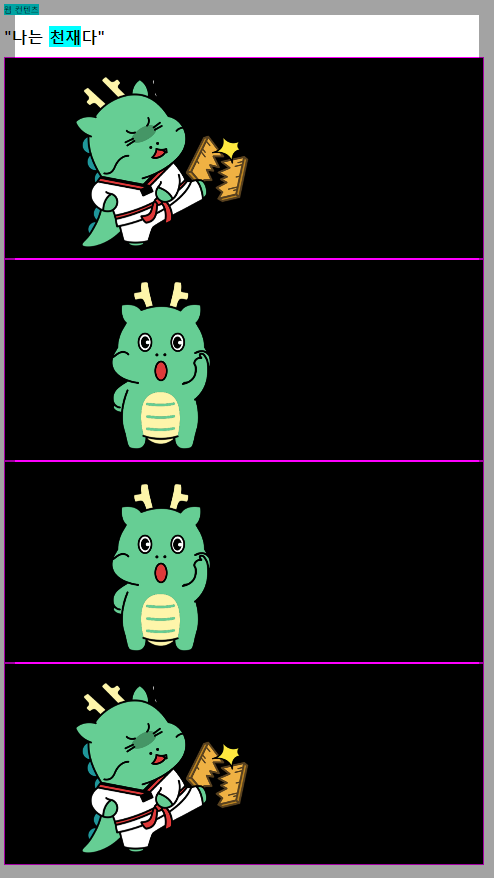
<span>웹 컨텐츠</span> <!-- 레아이웃 관련 시에는 잘 쓰지 않음 -->
<h1>"나는 <span>천재</span>다"</h1> <!-- 텍스트 내에 색상, 배경색, ... 에 효과를 줄 때 사용함 -->
<div><img src="images/profile/joayong_tegwon.png" alt="까불지마용"></div>
<div><img src="images/profile/joayong_ttiyong.png" alt="띠용용"></div>
<div><img src="images/profile/joayong_ttiyong.png" alt="띠용용"></div>
<div><img src="images/profile/joayong_tegwon.png" alt="까불지마용"></div>
</body>
</html>>>>>>>>>>>>>>>>>> 결과 <<<<<<<<<<<<<<<<<

'국비지원 JAVA 풀스택 과정 > HTML+CSS3' 카테고리의 다른 글
| [HTML+CSS3] 박스그림자 (0) | 2022.09.23 |
|---|---|
| [HTML+CSS3] 입력 양식 태그 (1) | 2022.09.23 |
| [HTML+CSS3] 시멘틱 태그 (0) | 2022.09.23 |
| [HTML+CSS3] CSS3 스타일 (0) | 2022.09.22 |
| [HTML+CSS3] 추가 입력 양식 태그 (HTML) (2) | 2022.09.21 |